 Каждый, у кого есть блог на движке WordPress, без проблем вставляет новую форму подписки SmartResponder в сайд бар черед виджет Текст. А вот те, кто попробовал вставить новую форму подписки непосредственно в запись на своем блоге, наверняка столкнулись с серьезной проблемой. Форма поначалу вроде бы встает нормально, но через какое-то время перекореживается до неузнаваемости.
Каждый, у кого есть блог на движке WordPress, без проблем вставляет новую форму подписки SmartResponder в сайд бар черед виджет Текст. А вот те, кто попробовал вставить новую форму подписки непосредственно в запись на своем блоге, наверняка столкнулись с серьезной проблемой. Форма поначалу вроде бы встает нормально, но через какое-то время перекореживается до неузнаваемости.
Я так измучила службу поддержки SmartResponder своими бесконечными просьбами о помощи, что их замечательный эксперт Александр наконец сдался и записал для меня специальное учебное видео, как же все-таки корректно вставлять эту самую форму подписки в запись? Конкретно на примере моей недавней статьи. Этим-то 4-х минутным видео я и хочу теперь поделиться с вами, уважаемые читатели. И в конце этой небольшой заметки даже хочу внести свою небольшую лепту в процесс установки формы подписки по центру.
 специального плагина для WordPress, чтобы форма вставала легко, но есть подозрение, что это будет не сегодня-завтра. Так как и сами формы с картинками появились в SmartResponder относительно недавно.
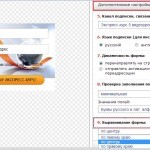
специального плагина для WordPress, чтобы форма вставала легко, но есть подозрение, что это будет не сегодня-завтра. Так как и сами формы с картинками появились в SmartResponder относительно недавно.Но вот что уже сегодня отлично работает в SmartResponder, так это автоматическое выравнивание в разделе Дополнительные настройки - Выравнивание формы (основное меню Формы - Новые формы подписки).
Эта опция тоже довольно новая и сильно упрощает центрирование формы, поскольку стандартная пара тегов <center></center> ситуацию не спасала.
Хочется призвать всех разработчиков популярных Интернет-сервисов к скорейшей интеграции, поскольку в результате, как обычно, страдает конечный пользователь! И биться над пустяковыми решениями приходится часами! А ведь, как известно, ВРЕМЯ -именно тот ресурс, который, в отличие от денег и прочих благ, восполнить невозможно!
Благодарю за, надеюсь, не даром затраченное на прочтение статьи время и возможный комментарий или вопрос.
Марина Гай

















Пропущено несколько запятых, но на интересность сообщения это никак не повлияло
ой какое огромное Вам спасибо!!!!!
Искренне рада, Светлана, что эта информация оказалась полезной не только мне самой! Благодарю за отклик!
Спасибо за информацию, но она полезна только Вам, т.к. такой файл header.php (а почему именно заголовок?) только у Вашей темы и вставляли ранее туда(опять же в какое место не ясно) какой-то код (тоже не ясно откуда). Информация конечно интересна с познавательной точки зрения, но с практической совершенно БЕСПОЛЕЗНА. Вот, если знаете, подскажите-как вставить код формы smartresponder в страницу блога на wordpress.org? Для меня это сейчас трудноразрешимая проблема. Спасибо.
Не думаю, Андрей, что это так узко, как Вы упомянули. Жаль вот только,что непонятно!Для того, чтобы помочь,нужно смотреть. Находите меня с Скайпе m.v.g.aqua. У меня сейчас есть 15 минут перед марафоном Азамата, так что посмотрим!
Марина, поздравляю с преодолением очередного препятствия, причем такого, вокруг которого блогеры ходят кругами, ища подходы к решению непростой для многих задачи. Своей статьей Вы, к тому же, не только поделились ценным материалом, осчастливив искателей ответа на тему «Как же вставляется форма подписки в статью?», но и преподнесли урок результативности проявления настойчивости. Стоит также упомянуть еще об одном чудесном эффекте Вашей статьи: страница стала собирать замечательные советы по другим методам работы с формой подписки на странице, которые (нет в том сомнения) тоже принесут кому-то пользу. В этой связи хочу внести и свою лепту: замечательную возможность по созданию красивой формы подписки (и для SmartResponder тоже) имеют пользователи конструктора одностраничных сайтов RuElSoft – создав в конструкторе форму, можно взять её код и вставить на любую страницу (в режиме HTML), заключив этот код в теги … . Спасибо Вам за статью.
Марина, спасибо,что и для нас поделилась этим видео,буду знать где его посмотреть ,когда буду ставить форму подписки на блог в записи.Вроде ничего сложного нет. Успехов !
Использую 2 плагина Wysija и Magic и не нужен ни какой Smartresponder.
Посмотреть можно здесь
Благодарю,Федор, всегда здорово получить развивающую обратную связь! Все же узнать сразу невозможно!
Марина, благодаря Вашей настойчивости у Вас появилась очень полезная инструкция: как вставит форму подписки в статью. Лично я пытался использовать разные способы решения этой задачи, остановился на варианте с вставкой формы в таблицу, причем в первую ячейку нужно вставлять распорку из однопиксельной картинки. Вы решили эту проблему напрямую, спросив у разработчика. Поздравляю с решением и желаю дальнейших Успехов!
Марина, спасибо эа этот пост, у меня как раз эта задача — поставить форму подписки. Пойду по вашей инструкции.