 Возможно, это весьма частный вопрос, как увеличить шрифт на сайте или блоге при работе с шаблоном Weaver Admin на движке WordPress?
Возможно, это весьма частный вопрос, как увеличить шрифт на сайте или блоге при работе с шаблоном Weaver Admin на движке WordPress?
Но тот, у кого этот вопрос однажды возник, становится весьма беспокойным в поисках решения, особенно если еще и читатели на это указывают! "Что за бред?!",-скажет сторонний наблюдатель,-"во всех современных программах даже новичок легко может изменить и тип шрифта (фонт), и его размер". Совершенно верно, но только не в WordPress!
Отчего разработчикам этого популярного движка захотелось так покуражиться над пользователем, зачастую делающим свои первые шаги в построении своего интернет-ресурса, сказать сложно! Но факт, что "в лоб" этот вопрос не решить, хотя делается все очень просто, если знать КАК?Если вы войдете в рабочее пространство WordPress, которое называется Консоль, то в режиме  добавления или просмотра Записи увидите очень удобную панель инструментов, где есть абсолютно все, кроме изменения самого типа шрифта (фонта) и его размера! А ведь наша задача не только привлечь читателя интересной информацией, но и обеспечить максимально дружественный интерфейс, чтобы человек захотел остаться на нашем интернет-ресурсе подольше и вернуться к нам в будущем! При огромном объеме информации, которой буквально кишит Интернет, человек просто уйдет с ресурса, если чтение для него окажется затруднительным!
добавления или просмотра Записи увидите очень удобную панель инструментов, где есть абсолютно все, кроме изменения самого типа шрифта (фонта) и его размера! А ведь наша задача не только привлечь читателя интересной информацией, но и обеспечить максимально дружественный интерфейс, чтобы человек захотел остаться на нашем интернет-ресурсе подольше и вернуться к нам в будущем! При огромном объеме информации, которой буквально кишит Интернет, человек просто уйдет с ресурса, если чтение для него окажется затруднительным!
Сначала я пыталась оперировать с опцией Абзац, но надо всякий раз запоминать, какой именно стиль ты выбрал для своей предыдущей Записи, иначе статьи будут выглядеть в стиле "кто в лес, кто по дрова". И еще при таком подходе текст почему-то становился серого цвета и нужно было не забыть поменять его на черный, чтобы чтение было комфортным.
Впоследствии при обсуждении этой проблемы с очень опытным блогером, преподавателем Онлайн Академии Ириной Смирновой, она подсказала, что решение нужно искать глубже, а именно, в настройках самого шаблона. Я пользуюсь шаблоном Weaver Admin, поэтому и делиться буду своими знаниями с  пользователями именно этого шаблона.
пользователями именно этого шаблона.
Итак, заходим в Консоль и выбираем в левой вертикальной панели Внешний вид-WeaverAdmin. Здесь тоже хочется сказать пару "теплых слов" в адрес разработчиков. Все опции и объяснения даются на английском, хотя я всегда делаю обновление на русскую версию WP. Тем, кто с английским не в ладу, или, как я, предпочитает использовать в работе родной язык, могу посоветовать щелкнуть правой клавишей "мыши" прямо по английскому тексту и выбрать в выпадающем окне опцию Перевести на русский. Я буду приводить скриншоты в оригинальном варианте, так как онлайн-переводчик дает достаточно корявый перевод. И все-таки это лучше, чем ничего, когда английского, к примеру, не знаешь совсем!
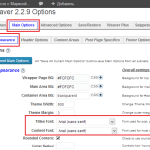
Вы будете удивлены, но для увеличения размера шрифта оказалось достаточно сделать всего два или даже одно действие! В разделе Основные опции - Внешний вид изменить тип фонта в заголовках и содержимом записей на Arial. Это автоматически повлечет за собой изменение и размера шрифта!!! В принципе, если размеры шрифта в заголовках статей вас устраивают, можно изменить только вторую строчку в выделенных красным прямоугольником позициях скриншота. Обязательно после внесения своих изменений щелкните левой клавишей по голубой виртуальной кнопке слева внизу: Сохранить все текущие опции!
И еще отличная новость! такое изменение автоматически меняет шрифт и его размер во всех ранее написанных статьях! Ура!
P.S. Хочу заметить, что после прослушивания ряда лекций по веб-дизайну и личного опыта, пришла к выводу, что фонт Arial единственно "экологичный" шрифт, при чтении которого глаза не устают!
Желаю вам получить удовольствие от обновленного интерфейса вашего сайта или блога! И много-премного благодарных читателей!
Марина Гай

















Теперь следует выполнить 4 шага. Учтите, раз вы подгружаете шрифт со стороннего сервера, значит, это влияет на скорость загрузки сайта. В этом, конкретном случае незначительно, но всё же. Как узнать скорость загрузки сайта можете посмотреть здесь .
Здравствуйте, Марина! Обрадовалась было, когда нашла Вашу статью через поисковик, но видимо рано. У меня стоит другой шаблон, и в админке -внешний вид- нет ничего про этот шаблон. А поскольку я полный чайник, то вообще не представляю, как поменять шрифт. Специально написала начало двух статей, очень мелкий шрифт, читать почти невозможно. Я то сама обычно увеличиваю шрифт на сайтах, которые я читаю, но все рано это плохой выход, и не для всех может и приемлемый. К кому-то надо обратиться, буду искать такого человека.
Наталья, если у Вас блог на движке WordPress напишите им свой вопрос в службу поддержки! На мой взгляд, это вообще слабое место WP. Эта функция однозначно должна быть в Редакторе. А то просто безобразие, больно смотреть, как люди мучаются вместо того, чтобы к Новому году готовиться! С наступающим!
Здравствуйте, Марина! Как мне кажется, предлагаемый вариант изменения шрифта представляет собой частный случай для данного шаблона.
Когда-то я тоже решал аналогичную проблему через внесение изменений в стилях css. Это уже общий метод, пригодный для любого шаблона.
Совершенно верно,Валерий, я и написала,что это только для шаблона Weaver, однако многие его используют, поэтому просто поделилась своей находкой. Думаю,что в целом это недоработка WordPress, такиой проблемы вообще возникать не должно. Редактор им нужно усовершенствовать, вот ведь!Благодарю за комментарий!
Марина. решение хорошее, простое. Может у Вас найдется ответна то, почему он часто слетает и приходится настраивать по новому.
Если честно, у меня ни разу не слетал,Наталия. Думаю, что в данном случае уместно написать в службу поддержки WP. Я всегда контактирую с любой службой поддержки,это самый верный способ:)
Марина, огромное спасибо за подсказку! Меолочь, но приятная!
Мариночка! Огромное спасибо за статью!Я давно мучилась над этим вопросом. А решение оказалось совсем простым.Удачи Вам!
Мне то же нравится Arial, на блоге он установлен. Не знаю как сделать его по умолчанию при настройке шрифта в Word/ А можно зто настроить?
Конечно,Людмила, можно:)Устанавливаете в Ворде нужный Вам шрифт и справа внизу этого блога по работе со шрифтами (как и в каждом другом блоке меню есть маленькая такая диагональная стрелочка:), кликаете по ней и в выпадаюзем меню в левом нижнем углу выбираете «По умолчанию» и дальше в новом выпадающем окне отмечаете чекбокс либо для текущего документа, либо для всех документов).
Когда я только начала работать с WP я была уверена, что я по неопытности не могу найти как увеличить шрифт. Оказалось, действительно, что не так все просто… Марина, мне очень нравится читать ваши статьи — они такие открытые и всегда с юмором. Я учусь у вас открытости и независимости.
Ольга, огромное спасибо за слова поддержки, а вот мой муж, к слову сказать, англичанин, убежден, что у меня чувства юмора нет совсем;)
Марина, я в отчаяниии, в Консоле — Внешний вид, нет вкладки WeaverAdmin… Мы использовали тему Whispy.
Ой,ну,рассмешили,Алексей!:))Это же другая тема совсем!;)Я же писала конкретно про тему WeaverAdmin! Однако! Если вы внимательно просмотрите свою тему Whispy аналогичным образом,то наверняка найдете там подобные настройки! Не поленитесь отписать тогда!Жду с нетерпением!:)
Марина, я уже пробовала изменить шрифт по этой методике. Теперь попробовала в соответствии с Вашей статьей. Очень просто и доходчиво Вы пишите и показываете. Но увы, мой шаблон почему-то не меняет шрифт, как я не старалась, т.е. он не сохраняет изменения и возвращает опять к прежнему Helvetica Neue. Может Вы подскажете, в чем причина? Тема Weaver 2.2.9
Уже, сделала.Спаисбо!
Лариса, дорогая, спасибо огромное за обратную связь!
Марина, Вы мне очень помогли разобраться, правда с опозданием, но все же. Теперь сделаю .
Марина, спасибо за статью. Мне на моем блоге не нравился шрифт, и я ничего не могла с ним поделать. А сейчас я легко его изменила.
Марина,здравствуйте!Спасибо за очень полезные статьи. Музыку пыталась установить, с первого раза не удалось,буду пробовать еще раз.Сейчас поздновато очень и видимо что то сделала не так. Насчет шрифта тоже спасибо,хотя у меня шрифт и был Ариэл, но если захочу поменять на другой,теперь буду знать,хотелось бы знать как изменить размер.Еще раз спасибо и успехов вам!
Ася, насчет размера более подробно нужно искать в настройках шаблона. У меня времени не было. Я всегда достигаю нужного мне результата и успокаиваюсь на время!;)
Марина,здравствуйте!Спасибо за информации о музыке на блог и изменение шрифта.У меня и был шрифт Arial.Но теперь я знаю,благодаря вам, как поменять шрифт,хотелось бы знать как поменять и размер. А с музыкой придется поработать,там немножко сложновато,сразу не получилось,попробую еще раз,очень доходчиво все описано.Спасибо и успехов вам!
С музыкой,если не получится, обязательно помогу! А если сделаете сами,то тоже дайте знать, чтобы порадоваться за Вас!Обязательно загляну на Ваш блог тогда
Здравствуйте, Марина! Прочитала статью, обрадовалась, пошла в консоль, во внешний вид, а у меня уже стоит предложенный вами вариант. Так что увеличить шрифт мне больше нельзя? Больше нет вариантов?
Нина,уверена, что можно отыскать в шаблоне WeaverAdmin, где меняется еще и размер. Можно также поработать с Заголовками в окне Абзац слева на панели инструментов WordPress, но последний способ хорош только для вновь написанных статей, а в предыдущих он автоматически не изменится, как меняется при замене настроек внутри самого шаблона.Благодарю за внимание к моему блогу!
Привет с хэлпмайблог! Приятно поддержать ваш проект! !
У меня на вордпресс с завидной регулярностью вылезают глюки со шрифтом, обычно он либо огромный вдруг в одном месте становится или, аоборот, мелким. и как его не правь — не получается!
Давайте вместе попробуем разобраться, в чем дело? Выходите на связь в скайпе на неделе, думаю, что это не SOS-проблема, разберемся!
Марина, спасибо за своевременную информацию. Неоднократно думала, как изменить шрифт. Ответ нашла.
Согласна с Вами на счёт шрифта! Дело в том, что Arial не имеет засечек на буквах, которые уменьшают зрительно сами символы. Кроме того, этот шрифт имеет дополнительный контур вокруг букв, это выглядит как укрупнение шрифта в целом. А размер шрифта? Какой лучше?
Размер шрифта увеличивается автоматически с выбором фонта Arial, причем оптимальным образом! Вот ведь в чем прикол! Так что размер выбирать не нужно, да и непонятно, Вера, где его выбирать,если честно?:) Напишите, если я не права!
Спасибо, Мариночка, за то, что помогла и за то, с какой радостью и желанием помочь ты это делала!
Очень рада, что помогла,Елена! Это действительно была незапланированная статья, но всегда приятно что-то делать, когда это точно кому-то нужно!