 Найти подходящую картинку с кнопкой в Интернет не составляет особого труда, особенно, если пользоваться специальными поисковыми расширениями Google.Images или Яндекс.Картинки.
Найти подходящую картинку с кнопкой в Интернет не составляет особого труда, особенно, если пользоваться специальными поисковыми расширениями Google.Images или Яндекс.Картинки.
А вот как сделать кнопку активной, чтобы картинка "ожила"? Это не сложно, если знаешь, где что делать и как. В этой статье хочу поделиться, как сделать активными кнопки для блога, мини-сайта и html-письма, пока сама еще помню после недавних экспериментов, вызванных реальными задачами.
1. Активировать картинку на блоге.
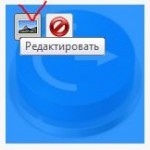
В предыдущей статье я работала с такой вот симпатичной кнопкой перехода. Однако, как вы понимаете, данная инструкция подходит для активации любой картинки. Сделаем кнопку активной прямо сейчас. Щелкаем по картинке  левой клавишей мыши, чтобы в результате появился синий "плащ" с двумя иконками в левом верхнем углу - Редактировать и Удалить.
левой клавишей мыши, чтобы в результате появился синий "плащ" с двумя иконками в левом верхнем углу - Редактировать и Удалить.
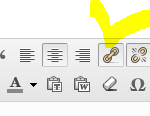
Затем выбираем в редакторе WP соответствующую иконку для закрепления ссылки перехода и в выпадающем окне совершаем всего пару-тройку  действий:
действий:
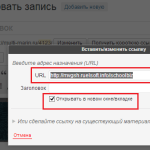
- в первую строку вставляем адрес интернет-ресурса, на который мы хотим задать переход,
 - обязательно отмечаем чек-бокс, чтобы ссылка открывалась в новом окне и посетитель не уходил с вашего блога,
- обязательно отмечаем чек-бокс, чтобы ссылка открывалась в новом окне и посетитель не уходил с вашего блога,
- и наконец нажимаем на виртуальную кнопку Обновить справа внизу окошка.
2. Активировать картинку на мини-сайте и html-письме.
Если вы создаете свой мини-сайт и html-письмо в программе  Dreamweaver CS3 или CS4, то действия здесь следующие:
Dreamweaver CS3 или CS4, то действия здесь следующие:
- Щелкаем по кнопке левой клавишей мыши и в нижней зоне окна DW заполняем поля: Ссылки и Назначение.
- В первое поле вставляем ссылку, по которой будет осуществляться переход.
- Во втором поле выбираем опцию _blank, чтобы ссылка открылась в новом окне, и посетитель не уходил с вашего собственного ресурса безвозвратно.
В результате совершенных действий картинка с кнопкой выделяется синим квадратом. Это признак того, что она стала активной.
Как вы, наверное, уже заметили из скриншота, оживить аналогичным образом можно любую картинку. Поле для деятельности здесь безграничное, и работа сродни работы волшебником, так что смело принимайтесь за дело по созданию "живых" картинок!
Буду благодарна за оставленный комментарий или вопрос.


















Активная кнопка это совсем не то что Вы тут описали.
Спасибо, Марина, интересная и полезная информация, осталось придумать, для перехода куда мне можно сделать такую кнопку? )))
Марина, отличное пошаговое руководство. Пользуясь им, любой начинающий без проблем установит такую активную кнопку на своем блоге, в статье или на странице. Желаю написать еще много полезных и нужных уроков!
Марина, спасибо за нужную и полезную информацию. Главное, что ее может применить любой, т.к. это действительно не сложно.
«Оживить кнопки и картинки» — очень нужная информация. К этому надо внимательно отнестись, ибо я уже видела в Яндексе свои картинки с наименованием типа 1,2,3. Потратила время и прошлась назад по собственному блогу по всем картинкам. Ссылка на картинку работает как часы.
Интересные уроки у Вас получаются.Главное полезные.