 Продолжаем знакомство с Интернет-ресурсами для украшения наших сайтов, блогов, открыток, воронок, форумов и всего, куда только можно вставить код! Где найти анимации, или, как их еще любя называют, "анимашки"?
Продолжаем знакомство с Интернет-ресурсами для украшения наших сайтов, блогов, открыток, воронок, форумов и всего, куда только можно вставить код! Где найти анимации, или, как их еще любя называют, "анимашки"?
Этот вопрос возникает у всякого, кто с завистью рассматривает в Интернете произведения счастливчиков, имеющих доступ ко всей этой красоте. Конечно, можно просто взять и сохранить понравившееся изображение, но...
.
...во-первых, не всегда это срабатывает и картинка остается "живой", а во-вторых, хочется знать, где же находится хранилище всех этих сверкающих, бегающих, прыгающих, мерцающих картинок, чтобы всегда иметь к нему доступ? И конечно же, хочется, чтобы все было еще и бесплатно! И такой ресурс есть!
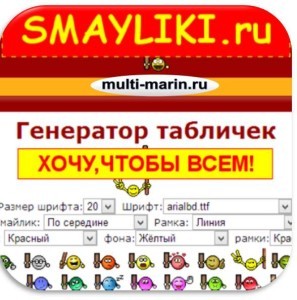
Как вы уже догадались,это ресурс smayliki.ru. В отличие от уже рассмотренных нами бесплатных ресурсов x-lines.ru и giiif.ru, этот ресурс не предполагает, что вы будете создавать что-то сами. Разве что таблички с различными надписями, как, например, на заставке к этой статье! Все остальное уже создано! И хранилище этих многочисленных шедевров воистину необъятное. Следует также помнить, что все бесплатные ресурсы напичканы объявлениями, за счет которых ресурс собственно и живет!Поэтому в знак благодарности поинтересуйтесь парой-тройкой интересных вам объявлений.
Итак, идем на ресурс . Я дам здесь общий подход к работе с этим ресурсом, который позволит свободно адаптироваться на смайликах.ру.
Рассмотрим активные поля:
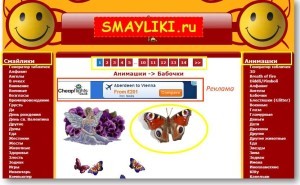
 1. Столбец слева содержит гипертекстовые (активные) ссылки на огромное количество СМАЙЛИКОВ, в том числе и анимационных, более, чем по 80 различным категориям. Это, безусловно, предмет для исследования не одного часа.
1. Столбец слева содержит гипертекстовые (активные) ссылки на огромное количество СМАЙЛИКОВ, в том числе и анимационных, более, чем по 80 различным категориям. Это, безусловно, предмет для исследования не одного часа.
2. Столбец справа содержит собственно АНИМАЦИИ, здесь около 60 различных категорий.
3. Где и как взять код? Если мы щелкнем по гиперссылке Бабочки в правом столбце, то сразу появится первая страница с анимированными бабочками. И здесь таких страниц 14, а есть категории, где около 100 страниц! Давайте посмотрим, как взять код  для этой всем известной бабочки-павлиний глаз. Щелкаем по ней "мышью" (левая клавиша) и перед нами появляется следующая страница с кодами. Для наших целей нужем html-код, и как обычно, щелкаем "мышью" (правой клавишей), выбираем в выпавшем меню Выделить все, и при следующем щелчке Копировать. Теперь осталось только вставить этот код в нужное место и немного его подкорректировать. Зачем? Сейчас вы поймете!
для этой всем известной бабочки-павлиний глаз. Щелкаем по ней "мышью" (левая клавиша) и перед нами появляется следующая страница с кодами. Для наших целей нужем html-код, и как обычно, щелкаем "мышью" (правой клавишей), выбираем в выпавшем меню Выделить все, и при следующем щелчке Копировать. Теперь осталось только вставить этот код в нужное место и немного его подкорректировать. Зачем? Сейчас вы поймете!
4. Как получить "чистый код"? Например, я вставляю взятый код: <a target="_blank" href="https://smayliki.ru/smilie-809968167.html"><img src="https://s12.rimg.info/78a26400efc6ea54954456e9315c8be1.gif" ></a> здесь в "тело" статьи в режиме Текст. Сделала! Красота,не правда ли? Однако, если щелкнуть по этой красавице, то я попаду опять же на ресурс смайлики.ру, а наша задача, чтобы посетитель не ушел с нашего ресурса!!!
Тогда мы просто убираем "хвосты" у кода: ![]()
и вставляем очищенный код <img src="https://s12.rimg.info/78a26400efc6ea54954456e9315c8be1.gif" > в нужное нам место, добавив для центровки тег <center> в начало и тег </center> в конец нашего кода.Как видите, бабочка "села" ровно по середине и теперь никуда "не улетает", сколько по ней не щелкай!

6. Генерация табличек. Рассмотрим теперь режим генерации табличек, и вы можете считать себя экспертом сервиса смайлики.ру! Тем более, что режим генерации один и тот же и в левом, и в правом столбце!
 Сначала заполняем Поле текста и видим, что он сразу отражается в табличке, затем задаем Размер текста, Тип шрифта, Расположение смайлика, Цвет текста, Цвет фона и Цвет рамки нашей таблички. И уже под табличку подбираем смайлик из предложенных вариантов, хотя все можно сделать и в обратном порядке. Хочу, чтобы всем!
Сначала заполняем Поле текста и видим, что он сразу отражается в табличке, затем задаем Размер текста, Тип шрифта, Расположение смайлика, Цвет текста, Цвет фона и Цвет рамки нашей таблички. И уже под табличку подбираем смайлик из предложенных вариантов, хотя все можно сделать и в обратном порядке. Хочу, чтобы всем!
А чтобы понимать, как и куда вставлять полученные на ресурсе коды, посмотрите мое небольшое учебное видео:

Со временем вы будете делать это легко и без моей помощи, поскольку многие Интернет-ресурсы имеют весьма схожие принципы построения. Просто, как говорится, нужно "набить руку"! И еще я бы посоветовала сразу сохранять уже очищенные коды понравившихся картинок в каком-то одном месте, чтобы потом не "рыскать" опять по всем страницам смайликов.ру! Буду рада получить от вас обратную связь и ссылки на ваши мини-сайты и открытки, которые вы украсили картинками с этого ресурса! Для примера разбавления информации "анимашками", делюсь с вами таким вот своим , который сделала в "Конструкторе мини-сайтов за 5 минут"!
P.S. Кстати, теперь,прежде, чем писать статью об очередном бесплатном Интернет-ресурсе, я сначала проверяю, насколько он надежен, чтобы избежать прокола, случившегося с ресурсом giiif.ru (читайте первый абзац). был создан в 2008 году и зарегистрирован в Германии, поэтому, хоть на этом ресурсе контактной информации тоже нет, я взяла смелость рекомендовать его вам!


















Здравствуйте Марина! Я вам писала на viber, подскажите пожалуйста, у меня есть сайт, social community (соц. сеть), я искала анимации для того, чтобы вставить на свой сайт, — чтобы пользователи сайта, отправляя друг другу сообщения, могли отправить анимацию.
Как я поняла, сайт предоставляет эти анимации бесплатно, так как я не нашла формы обратной связи или тех. поддержки, могу ли я взять для использования анимации с сайта ? И вставить коды на своем сайте?
Спасибо!
Наталия, давно уже это было, но точно бесплатно коды можно было брать. А в чем проблема? не совсем поняла
Спасибо Марина за разбор как это все делать!Не,думал что все так почему-то мне показалось сложно!!!Почему просто не скопировать и перетащить куда ты хочешь?Коды,анимашек много помоему лишних движений,копировать вставить!!!Мне,почему-то показалось сложно!Может это на первый взгляд?Не спорю!Но,все равно Спасибо!
Виталик,я уже не помню деталей, давно это было, но полагаю, что простым копированием не везде можно сохранить само движение:)
Спасибо,Марина,не все еще поняла,но очень доходчиво.Обязательно вернусь еще к этой статье.Очень понравилась анимация в самой статье,живо и интересно.
Там все очень просто, Диана! Главное, нАчать и чтоб было куда вставлять!:))Благодарю за отклик!
Мариночка, как всегда во время и к месту статья! Спасибо большое -конечно с этими смайликами намного веселее, да и здорово изложила как вставить в сайт бар.У тебя вообще здорово на блоге- так все понятно и просто, а самое главное — всё полезное. Спасибо большое! И когда ты все успеваешь?! Молодец!
Марина, спасибо за подробную информацию по интересующему меня вопросу. Теперь знаю где что взять.
Уважаемая Марина! Большое спасибо за очень полезную статью, особенно для начинающих. Взял на заметку для своего сайта. С уважением Эдуард Анатольевич.
И Вам,Эдуард Анатольевич, большое спасибо за любознательность и обратную связь! Мне это очень важно!
Марина, отлично все изложено. Пользуюсь этим сервисом. Открытки становятся живыми, радующими глаз. Успехов Вам и новых творческих идей!
Да-про анимашки отменно изложено. Сам на своем блоге такое сотворил-душа радуется просто. Отменная идея.
моя коллекция информативных статей увеличилась на вашу статью. хорошие ссылки, хороший материал.
Марина, ресурс хороший, я давно им пользуюсь. Жаль конечно что сайт где красивую надпись можно сделать, вдруг перестал работать.
Ух ты, Марина! Вот поработали, так поработали. Обстоятельно и понятно. Вот эти, машущие руками человечки на вашем сайте, тоже оттуда? Спасибо. Надо овладеть этой фишкой.
Нина, очень рада,что Вы оценили!!! Человечки именно оттуда! Они у меня даже в видео прямо на заставке!;)
Мариночка, спасибо еще за одну новинку, украшательство наших блогов. Обязательно использую твои подсказки у себя на сайте. И про «хвосты». Все никак не могла понять про какие хвосты идет речь. Теперь мне все ясно. Спасибо за полезные советы. Они помогают нам, начинающим, правильно и красиво работать! Удачи тебе!
Спасибо, Марина! Обязательно воспользуюсь Вашей информацией. Очень хочу научиться делать красивые открытки!
Большое спасибо!
Надеюсь, что получилось.