 Я уже знакомила вас с бесплатным Интернет-ресурсом для создания красивой подписи, так что это следующая моя находка! Мне нравится, когда все, что нужно, находится в одном месте! Поэтому на популярный поисковый вопрос "Как сделать красивый текст?", хочу поделиться своей находкой и представить вам еще один бесплатный онлайн-ресурс, где можно создать не только любой красивый текст, но еще и сделать смайлик, какой захочешь!
Я уже знакомила вас с бесплатным Интернет-ресурсом для создания красивой подписи, так что это следующая моя находка! Мне нравится, когда все, что нужно, находится в одном месте! Поэтому на популярный поисковый вопрос "Как сделать красивый текст?", хочу поделиться своей находкой и представить вам еще один бесплатный онлайн-ресурс, где можно создать не только любой красивый текст, но еще и сделать смайлик, какой захочешь!
На ресурсе появилось следующее объявление: Картинки временно не генерируются. Подождите немного, скоро мы восстановим работу.
Проверьте!
* * *
Начну с заметки о создании Блестящего текста. Да, и Анимированный текст создается абсолютно по тому же принципу!
Поскольку GiiiF.ru - ресурс русскоязычный,то для опытного Интернет-пользователя справиться с ним легко и без моих статей. Однако я сама помню свои первые шаги в Интернет, а потому ориентируюсь на начинающих пользователей и пишу пошаговые инструкции.
Итак, начнем по порядку! Лучше читать и сразу же делать. Поэтому сразу заходим на ресурс и тут же видим весь "перечень услуг": И поскольку первым по порядку идет Блестящий текст, с него и начнем. Сразу скажу, что Анимированный текст отличается только набором паттернов здесь, не таких ярких и броских, как в Блестящем тексте, а потому Анимированный текст получается более сдержанным.
И поскольку первым по порядку идет Блестящий текст, с него и начнем. Сразу скажу, что Анимированный текст отличается только набором паттернов здесь, не таких ярких и броских, как в Блестящем тексте, а потому Анимированный текст получается более сдержанным.
Щелкаем "кнопке" Блестящий текст и попадаем на такой экран:

По центру вы сразу же видите сверкающий образец блестящего текста с призывом создать свой собственный текст. Чуть выше него - кнопки социальных сетей, которые можно нажать в знак признательности за бесплатное пользование ресурсом, что я рекомендую сделать, если giiif.ru вам понравится. Слева дается реклама, на которую советую не отвлекаться, во всяком случае, в процессе работы.
1. Введите свой текст в первую строчку и в конце строчки щелкните левой клавишей мыши по надписи Применить изменения. Начнется процесс генерации надписи и название изменится. Я буду создавать вместе с вами надпись Мой блестящий текст. Применяю изменения, и теперь, если меня все устраивает, я могу спуститься в самый низ экрана и сгенерировать код для вставки в нужное мне место. Однако не следует генерировать код всякий раз, пока мы не удовлетворены полностью, о чем можно прочитать грозное предупреждение от разработчиков ресурса GiiiF.ru.
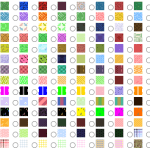
2. Меня не устраивает выбранный по умолчанию цвет и блеск для моего текста. Поэтому я, прежде всего, выбираю подходящий мне паттерн из почти 300 различных  вариантов. Паттерн выбирается пометкой кружка слева от сверкающей картинки. Я выбираю 9-ый по счету паттерн и щелкаю по надписи Применить изменения. Если вы щелкните по кнопке Анимированный текст в верхнем меню, то увидите другой набор паттернов:
вариантов. Паттерн выбирается пометкой кружка слева от сверкающей картинки. Я выбираю 9-ый по счету паттерн и щелкаю по надписи Применить изменения. Если вы щелкните по кнопке Анимированный текст в верхнем меню, то увидите другой набор паттернов:
3. Если стоит задача поменять тип и размер шрифта, то советую сначала поменять тип, щелкнув по "птичке-галочке" и поэкспериментировав с предложенными вариантами в выпавшем меню. Не забывая при этом "нажимать" Применить изменения и смотреть, что получилось. Далеко не все предложенные шрифты подходят для кириллицы! Советую сохранить куда-нибудь в блокнот понравившийся вариант шрифта. Я выбрала здесь Assuan_2.
4. Вот теперь можно подкорректировать размер шрифта, либо нажимая на стрелочки, либо просто вводя в чек-бокс нужную цифру. Я уменьшила размер своего шрифта до 45.
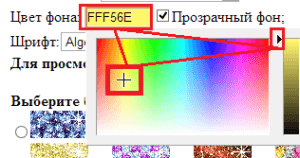
5. Теперь мы подошли к цвету фона, подложки для нашего текста. По умолчанию, как вы видите, он Прозрачный. В большинстве случаем это всех устраивает. Однако, если нам нужен цветной фон, щелкаем прямо по полю с кодом цвета, и в выпавшей палитре, перемещая курсоры + и стрелочка, выбираем нужный нам фон, даже не убирая галочку из чек-бокса Прозрачный фон. Цвет является более приоритетной командой. В результате всех переборов, у меня получился розовый цвет c кодом FA78FF.
видите, он Прозрачный. В большинстве случаем это всех устраивает. Однако, если нам нужен цветной фон, щелкаем прямо по полю с кодом цвета, и в выпавшей палитре, перемещая курсоры + и стрелочка, выбираем нужный нам фон, даже не убирая галочку из чек-бокса Прозрачный фон. Цвет является более приоритетной командой. В результате всех переборов, у меня получился розовый цвет c кодом FA78FF.
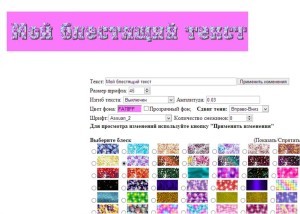
Для самых наблюдательных хочу сказать о таких не использованных мною позициях, как Изгиб текста, Амплитуда, Сдвиг тени и Количество снежинок. Я всегда придерживаюсь пословицы "Лучшее - враг хорошего", однако вы уже достаточно освоились с этим ресурсом, чтобы составить свое собственное мнение об этих опциях.Итак, скриншот с только что созданным текстом перед вами:
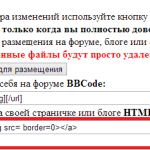
6. Теперь задача сгенерировать код для вставки в нужное нам место. Идем в самый низ страницы. И сразу под паттернами видим надпись-предупреждение, о которой я уже писала, и виртуальную серую кнопку Сохранить и получить код для размещения. щелкаем по ней левой клавишей мыши и получаем два различных кода: BBCode и HTML-код. Тех, кто не работает на форумах, а хочет использовать созданные текст на своем блоге или сайте, включая мини-сайты, интересует именно последний код. Щелкаем правой клавишей мыши, выбираем в выпавшем меню Выделить все и затем при повторном щелчке Копировать. После чего вставляем в нужное нам место!
страницы. И сразу под паттернами видим надпись-предупреждение, о которой я уже писала, и виртуальную серую кнопку Сохранить и получить код для размещения. щелкаем по ней левой клавишей мыши и получаем два различных кода: BBCode и HTML-код. Тех, кто не работает на форумах, а хочет использовать созданные текст на своем блоге или сайте, включая мини-сайты, интересует именно последний код. Щелкаем правой клавишей мыши, выбираем в выпавшем меню Выделить все и затем при повторном щелчке Копировать. После чего вставляем в нужное нам место!
Как всегда буду рада обратной связи и обещаю разместить у себя на блоге все присланные вами ссылки с вашими вариантами использования красивых текстов!


















Ссылка выводит на женский журнал Клумбарий.
Дина, эта заметка была написана много лет назад. Там должна дата стоять. За это время тот сайт мог не только женским стать, но даже поменять сенсуальную ориентацию. Спасибо за бдительность. По возможности разберусь!
НЕ РАБОТАЕТ! НЕЛЬЗЯ РЕКОМЕНДОВАТЬ ЕГО ЛЮДЯМ!
Ирина, когда писалась статья, все работало. Но в жизни, как известно, бывает всякое и даже разное;). Сейчас на сайте появилось объявление: Картинки временно не генерируются. Подождите немного, скоро мы восстановим работу.
давно уже не работает этот сайт..и почему-кто нибудь знает нет?
К сожалению, Вы правы, Татьяна! Статья была написана давно. Обычно для закрытия сайта существует одна причина — отсутствие окупаемости:(
Марина, спасибо за сервис, очень классный! Просто и удобно можно выбрать себе текст на любой вкус.
Почему этот сайт не работает? Спасибо за ответ! Ирина
Ирина, вот и бы тоже очень хотела узнать точный ответ на этот вопрос! Меня это тоже очень расстроило. На первый взгляд, хозяева сайта просто не оплатили хостинг и все! Решили, что нерентабельно!:(
Спасибо за информацию Я не очень люблю сверкающие и мигающие тексты, но иногда это нужно. особенно если делать поздравительную открытку.
Марина, ну ты всегда на высоте! Опять интересный материал! Скопировала адрес, обязательно надо попробовать этот ресурс!Спасибо, интересно!
Марина, интересная информация, обязательно попробую.
Привет Мариночка! Ты как всегда находишь для нас, новичков, что-то вкусненькое и полезное. Непременно воспользуюсь возможностью создать красивый текст! Спасибо за твои новые статьи, они мне всегда нравятся. Ты так просто и по-деловому излагаешь материал, что он понятен самому неспособному новичку! Удачи!!!
Спасибо, Марина! Меня интересовал этот вопрос, но всё «руки не доходили», а тут Ваша статья — ценная и полезная! Спасибо!!! Успехов Вам! Жду продолжения.
Спасибо Марина ! В очередной раз порадовали. Я люблю украшения для блога а сама искать что то интересное, пока не научилась.Обязательно воспользуюсь. Наталья.