 Уменьшить вес картинки без потери качества изображения - задача весьма актуальная по ряду причин:
Уменьшить вес картинки без потери качества изображения - задача весьма актуальная по ряду причин:
1. Для пользователей - это существенное сокращение дискового пространства (в случае, если вы по-прежнему предпочитаете хранить свои фотографии и скачанные из Интернета картинки на своем компьютере, а не на специальных сервисах-облаках).
2. Для блогеров - это заметное ускорение загрузки их блогов, поскольку тяжелые фото и скриншоты к статьям сильно влияют на этот наиважнейший для каждого блогера фактор! Потому, как посетитель может просто не дождаться открытия даже самого популярного блога и уйти чтобы,скорее всего, уже никогда не вернуться.
Для решения вопроса "Как уменьшить вес картинки?" я могу смело посоветовать бесплатную программу, которой сама с удовольствием пользуюсь уже больше полугода.
Как вы уже, наверное, догадались по заставке к статье, это программа RIOT. Прошу не путать с одноименной компьютерной игрой, потому, что набрав в поисковике RIOT, в первых строчках выдачи вы получите именно эту игру-стратегию, которая для решения нашей задачи абсолютно бесполезна! Двигаясь вниз по списку выдачи, на какой-то энной позиции;) вы обнаружите такой абзац:
 Как видите, программа англоязычная, и ее аббревиатура в переводе обозначает Радикальный Инструмент Оптимизации Картинок. Поэтому для тех, кто с английским не очень, лучше делать запрос в браузере Google Chrome, который сразу же, как видно из скриншота, предложит сделать автоматический перевод на русский, чем мы сейчас и воспользуемся.
Как видите, программа англоязычная, и ее аббревиатура в переводе обозначает Радикальный Инструмент Оптимизации Картинок. Поэтому для тех, кто с английским не очень, лучше делать запрос в браузере Google Chrome, который сразу же, как видно из скриншота, предложит сделать автоматический перевод на русский, чем мы сейчас и воспользуемся.
Итак, заходим на официальный сайт и скачиваем именно автономную программу (а не плагин) к себе на компьютер обычным образом, нажав на виртуальную клавишу СКАЧАТЬ (DOWNLOAD). Еще я очень рекомендую закрепить ярлык программы RIOT на панели инструментов. Тогда вы точно про нее не забудете! Очень удачный,на мой взгляд, ярлык в виде пламени. ![]()
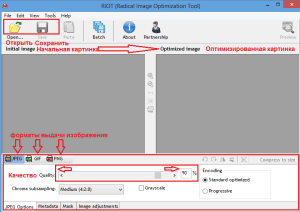
Открываем программу, как обычно, двойным щелчком левой клавиши мыши по ярлыку-пламени. Перед вами появится такой вот интерфейс на английском, поскольку программа во время установки выбор языка не предлагала. Однако она настолько проста, что достаточно один раз понять, что к чему, чтобы затем применять ее "на автомате".
 Я разбираю только те элементы, которые регулярно использую сама. В левом верхнем углу иконки Open (Открыть)-Save(Сохранить). Внизу активная панель инструментов для различных форматов изображения. По умолчанию - это jpeg. И это значит, в каком бы формате изображение не загружалось, в оптимизированном варианте это будет именно jpeg! По умолчанию задана Standart optimised (Стандартно оптимизированная). А уж если вас не устроит "вес" картинки, полученный при автоматической оптимизации, можете подвигать бегунок на шкале Quality (Качество). Параметр Chroma subsampling (Цветовой ряд ) я тоже не трогаю.
Я разбираю только те элементы, которые регулярно использую сама. В левом верхнем углу иконки Open (Открыть)-Save(Сохранить). Внизу активная панель инструментов для различных форматов изображения. По умолчанию - это jpeg. И это значит, в каком бы формате изображение не загружалось, в оптимизированном варианте это будет именно jpeg! По умолчанию задана Standart optimised (Стандартно оптимизированная). А уж если вас не устроит "вес" картинки, полученный при автоматической оптимизации, можете подвигать бегунок на шкале Quality (Качество). Параметр Chroma subsampling (Цветовой ряд ) я тоже не трогаю.
Особо пытливые могут погулять по другим форматам png. и gif. и посмотреть, как меняется активная панель инструментов и, конечно, попробовать различные варианты. Нас ведь на самом деле не всегда устраивает, если прозрачность загруженной картинки в png. вдруг теряется при переходе в jpeg.!
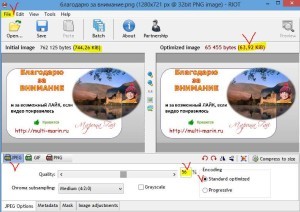
Итак, давайте загрузим какую-нибудь реальную картинку с компьютера и посмотрим, что с ней произойдет?
Щелкаем левой клавишей мыши по верхней левой иконке Open и выбираем какое-нибудь громоздкое изображение. Я выбрала завершающую картинку с разрешением 1280х721 пикселей формата png. c "весом" 744 Кб. Как видите, программа автоматически сократила "вес картинки" до 64 Кб. Разрешение при этом остается неизменным. При этом программа сама выставила Quality 56%, считая, что такого процента оптимизации достаточно, чтобы качество изображения не пострадало.
Буду рада, если статья оказалась полезной. Всегда готова ответить на ваши вопросы и отклики.


















Спасибо Вам большое за рекомендацию! Очень выручили. Хорошая программка, никогда про нее не слышала) легко и быстро в ней работать. Удачи Вам!
И Вам, Татьяна, спасибо за отклик! Очень порадовали:)Вам тоже Удачи во всем!
Спасибо за статью!
Я пользуюсь чаще всего стандартными средствами Windows — быстро, удобно и без потерь качества ).
Кстати, сжатие картинок очень полезно для блога — загрузка страниц происходит значительно быстрее!
Игорь, могли бы Вы поделиться, какими именно стандартными средствами Вы пользуетесь для уменьшения веса картинок? Думаю, что это многим могло бы быть интересно! Благодарю за отклик!
Марина, а в фотошопе можно это сделать?
Анатолий, я в Фотошопе не сильна, если честно. У меня даже ни одной статьи по нему нет. Наберите свой вопрос в поисковике. Наверняка найдете ответ!:) Удачи!
Мариночка, спасибо огромное! Ты даже не представляешь, насколько своевременной оказалась твоя статья! У меня как раз проблема со временем загрузки блога. Попробую все картинки «облегчить».
Марина! Супер! я об этой программе слышала и хотелось получше в ней разобраться и вот настал звездный час,. теперь все это освою по вашей статье. СПАСИБО!!!
Спасибо, Марина, за полезную, а главное своевременную для меня информацию. Очень все понятно и просто. Буду менять все картинки немедленно.
Благодаря этой программе странички просто летают и загрузка поднимает настроение. Просто физически чувствуешь ее работу.
Да, Наталия. Жаль, что с самого начала об этой программе не знала, теперь сложно все прошлые картинки и скриншоты «облегчать». Огромная работа!Благодарю за комментарий!
Интересная программа и очень нужная. Обязательно ею воспользуюсь, спасибо.
Марина спасибо за статью. Действительно каждый раз узнаешь для себя что то новое.Этой программой пользуюсь давно, но все время боялась трогать картинки на блоге, которые установила до того , как узнала о программе.Думала , что вдруг что то испорчу.Теперь надо этим заняться. Еще раз спасибо!
Привет, Марина! Я сейчас периодически делаю эту работу по облегчению веса картинок на блоге с помощью описанного в статье ресурса. Оказалось, что это занимает довольно много времени, зато результат впечатляет. А вот новые картинки я теперь сразу провожу через Riot
Нина,конечно,разгребать накопленные «завалы» всегда долго и нудно.А когда уменьшаешь вес картинки по ходу дела,то это занимает пару секунд. Благодарю за комментарий!
Марина, спасибо за советы по поводу программы. Пользуюсь, Довольна. Объяснения очень четкие Но напоминание по поводу удаления тяжелых картинок получила очень вовремя. Нужно все почистить. Успехов!!!
Марина, спасибо за совет. Давно хотела попробовать какую-либо программку для сжатия фото. Буду пробовать.
Анна, благодарю за отклик. Программка очень замечательная, даже не представляю,как без нее раньше обходилась? проверяю сейчас время от времени, не остались ли какие-то тяжелые картинки на блоге? жаль,что не знала о RIOT с самого начала. Так что искренне рекомендую!
Очень здорово, что я попала на эту статью, так как срочно нужно было уменьшить вес своей фотографии. Спасибо, Мариночка. В такие моменты хорошо понимаешь, что значит » попасть в нужное время, в нужное место».
Нина, благодарю за комментарий и очень рада, что смогла помочь именно тебе, так как на тебя, твои статьи и твой блог я всегда равнялась.Правда, очень рада!
Марин замечательная программка, пользуюсь,и довольна.Спасибо за полезные статьи.
Благодарю за отзыв,Галина. А я всех отправляю к Вам на блог читать про плагин с сердечком для комментариев. Очень уж он душевный!
Марина!!!! Спасибо, все получилось. Действительно, волшебная программа. А уж, как в статье все здорово изложено. Теперь, наверное, можно поменять все картинки на блоге, как ты думаешь?
Да,Ниночка,абсолютно верно. Хотя у меня самой скриншотов уйма, но нужно заниматься этим, а заодно и от лишних картинок в хранилище избавиться:)Неудачные загруженные хедеры именно так удаляются.:)Во всяком случае я другого способа не обнаружила.
Очень хорошая программа Я все картинки на своем блоге изменила, блог стал открываться значительно быстрее
Марина, программой я польховалась с удовольствием и благодарностью, а вот «тяжёлое изображение» удалять забывала. Спасибо за ценный совет.