 Пошаговая инструкция, как создать HTML-письмо для эффектной почтовой рассылки в SmartResponder - для тех, кто не знает HTML-кода, зато немного умеет работать в Dreamweaver и хоть чуть-чуть знает SmartResponder.
Пошаговая инструкция, как создать HTML-письмо для эффектной почтовой рассылки в SmartResponder - для тех, кто не знает HTML-кода, зато немного умеет работать в Dreamweaver и хоть чуть-чуть знает SmartResponder.
ЭТО, на самом деле, ПРОСТО, если проделать пару-тройку раз, конечно!
Мне самой очень нравилось получать такие красивые письма с картинками и персональным обращением по имени. Сама я тоже очень хотела научиться создавать такие письма, но при обращении к коллегам слышала небрежное: «Да, это в HTML-коде делается», и я грустно отступала. HTML-код всегда был для меня достоянием супер-программистов, который нужно изучать долго и упорно.
Однако все лишь получасовой урок у известного блогера окончательно развеял мои  страхи, и у меня ушло еще около получаса, чтобы создать первое письмо своей мечты! Сейчас на это уходит не больше 10 минут!
страхи, и у меня ушло еще около получаса, чтобы создать первое письмо своей мечты! Сейчас на это уходит не больше 10 минут!
Именно поэтому я решила написать пошаговую инструкцию для тех, кто пребывает в таких же сомнениях, как я сама совсем еще недавно. Плюс для себя самой, если вдруг что-то подзабуду!
ПОШАГОВАЯ ИНСТРУКЦИЯ:
Желтым маркером на картинках отмечены позиции, на которые нужно обратить самое пристальное внимание во время работы.
1. Для начала создайте на одном из дисков новую папку и назовите ее РАССЫЛКИ. Если у вас подобная папка уже существует, то в ней создайте папку HTML-письма или что-то в этом духе.
2. Открываем программу Dreamweaver CS3 (далее сокращенно DW). В самом левом углу самого верхнего  меню выбираем: Файл - Создать документ – HTML - Переходный HTML 4.01 - Создать. Получаем документ Безымянный-1.
меню выбираем: Файл - Создать документ – HTML - Переходный HTML 4.01 - Создать. Получаем документ Безымянный-1.
3. Теперь опять идем наверх и выбираем: Файл-Сохранить как...Даем документу нужное по смыслу имя (в данном случае не index.html, так как мы не будем помещать эту страничку в Интернет, причем можно даже на кирилице) и сохраняем в созданную нами в п.1 папку РАССЫЛКИ - HTML-письма. У меня оно называется Письмо1.html.
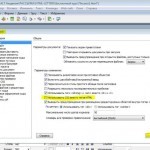
 4. Выбираем в самом верхнем меню:
4. Выбираем в самом верхнем меню:
Редактировать - Установки (Настройки) - Общие и убираем галочку из чек-бокса: Использовать CSS вместо тегов HTML. Подтверждаем действие кнопкой ОК. Все это необходимо, чтобы Smartresponder (далее SR) мог адекватно воспринять HTML-код, подготовленный в DW.
5. Начинаем формировать красивое письмо. Опять идем в самое верхнее меню, выбираем: Вставить-Таблица и выставляем параметры таблицы, как показано в скриншоте. Письмо не должно быть широким. Я выбрала 700 пикселей, но на лекции нам советовали выбирать 650 или даже 600. Границу можно задать ( у меня 5 пикселей), а можно и вообще убрать, поставив 0. Я выбрала 2 строки и один столбец. И вам советую первое письмо сделать точно по образцу,чтобы «набить руку».
 6. У многих, наверное, есть какие-то заготовки писем для Смартреспондера (SR). Поэтому копируем заголовок письма в верхнее поле нашей таблицы или создаем его тут же в DW, если заготовки нет. Вы, наверное, обратили внимание на оператор [first_name], который подставляет в письмо нужное имя получателя. Далее выставляем Шрифт, Размер и Цвет надписи заголовка. Затем выбираем из палитры цвет фона. Здесь выбран шрифт Arial, размер 5, цвет красный.
6. У многих, наверное, есть какие-то заготовки писем для Смартреспондера (SR). Поэтому копируем заголовок письма в верхнее поле нашей таблицы или создаем его тут же в DW, если заготовки нет. Вы, наверное, обратили внимание на оператор [first_name], который подставляет в письмо нужное имя получателя. Далее выставляем Шрифт, Размер и Цвет надписи заголовка. Затем выбираем из палитры цвет фона. Здесь выбран шрифт Arial, размер 5, цвет красный.
7. Далее в нижней части таблицы перед тем, как копировать текст выставляем курсор По центру и По верхнему краю (в заголовке у нас по умолчанию было задано По центру и По середине, что годилось по определению). Теперь вставляем текст из письма-заготовки или создаем письмо тут же в DW. Также, как в п.6, выбираем нужный шрифт, размер и расположение на странице.
 8. Вы, наверняка, обращали внимание, что гораздо аккуратнее и профессиональнее смотрятся письма, содержащие не открытые, а скрытые в тексте гипертектовые ссылки. Убрать прямые ссылки очень просто. Выделяете то место в тексте, которое будет у вас гипертекстовой ссылкой. В верхнем левом углу экрана кликаете на иконку с изображением цепочки и в выпавшее окно вставляете свою ссылку. Главное, обязательно выберите в нижнем чек-боксе _blank, чтобы ваша ссылка открывалась в новом окне и посетитель не потерял доступ к вашему письму.
8. Вы, наверняка, обращали внимание, что гораздо аккуратнее и профессиональнее смотрятся письма, содержащие не открытые, а скрытые в тексте гипертектовые ссылки. Убрать прямые ссылки очень просто. Выделяете то место в тексте, которое будет у вас гипертекстовой ссылкой. В верхнем левом углу экрана кликаете на иконку с изображением цепочки и в выпавшее окно вставляете свою ссылку. Главное, обязательно выберите в нижнем чек-боксе _blank, чтобы ваша ссылка открывалась в новом окне и посетитель не потерял доступ к вашему письму.
9. Теперь надо завершить письмо контактной информацией со своей фотографией и какой- нибудь подходящей по теме картинкой. Вставляем в самый низ письма внутрь основной таблицы еще одну таблицу с тремя столбцами и границей 0 пикселей. Все параметры отмечены на рисунке желтым маркером. Сразу выставляем курсор в том месте таблицы, где мы хотим видеть нашу картинку, не забывая выставить позиции курсора По центру и По верхнему краю (или По середине) в каждой секции новой таблицы.
нибудь подходящей по теме картинкой. Вставляем в самый низ письма внутрь основной таблицы еще одну таблицу с тремя столбцами и границей 0 пикселей. Все параметры отмечены на рисунке желтым маркером. Сразу выставляем курсор в том месте таблицы, где мы хотим видеть нашу картинку, не забывая выставить позиции курсора По центру и По верхнему краю (или По середине) в каждой секции новой таблицы.
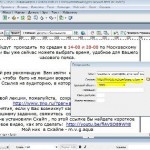
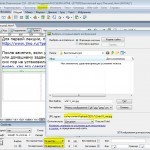
 10. Чтобы вставить фото или любую картинку, и это корректно отобразилось в вашем письме Смартреспондера (SR) нужен URL картинки. Хочу еще раз подчеркнуть - мы не берем картинку из компьютера, а берем ее адрес из Интернета. Если вам нужна именно картинка на вашем компьютере, поместите ее сначала в Интернет. Для этого удобно использовать бесплатный очень простой даже для новичков. А URL фотографий я обычно беру из какого-то своего фотоальбома или профиля в FaceBook или MSN. Щелкаем по фото правой клавишей мыши и копируем URL картинки. Возвращаемся в DW, выбираем в верхнем меню Вставка-Изображение,после чего в выпавшем меню вставляем скопированный нами адрес в строку URL-адрес, как показано в скриншоте. Нажимаем Ok. В следующем выпадающем окне, ничего не заполняя, опять нажимаем Ok, и наше изображение уже на месте! Обычно я также ставлю картинку, отражающую содержание письма. Поскольку это письмо я адресую аудитории, занимающейся привлечением к своему бизнесу через Интернет, я иду в Google Картинки (или Яндекс Картинки) и ввожу ключевые слова Сайт Блог Бизнес. Вот я нашла такую симпатичную картинку, скопировала ее URL и вставила в правую колонку своей таблицы.
10. Чтобы вставить фото или любую картинку, и это корректно отобразилось в вашем письме Смартреспондера (SR) нужен URL картинки. Хочу еще раз подчеркнуть - мы не берем картинку из компьютера, а берем ее адрес из Интернета. Если вам нужна именно картинка на вашем компьютере, поместите ее сначала в Интернет. Для этого удобно использовать бесплатный очень простой даже для новичков. А URL фотографий я обычно беру из какого-то своего фотоальбома или профиля в FaceBook или MSN. Щелкаем по фото правой клавишей мыши и копируем URL картинки. Возвращаемся в DW, выбираем в верхнем меню Вставка-Изображение,после чего в выпавшем меню вставляем скопированный нами адрес в строку URL-адрес, как показано в скриншоте. Нажимаем Ok. В следующем выпадающем окне, ничего не заполняя, опять нажимаем Ok, и наше изображение уже на месте! Обычно я также ставлю картинку, отражающую содержание письма. Поскольку это письмо я адресую аудитории, занимающейся привлечением к своему бизнесу через Интернет, я иду в Google Картинки (или Яндекс Картинки) и ввожу ключевые слова Сайт Блог Бизнес. Вот я нашла такую симпатичную картинку, скопировала ее URL и вставила в правую колонку своей таблицы.
11. Письмо готово! Теперь его можно тут же просмотреть в браузере DW – иконка земного шара в среднем верхнем меню. Если у вас вдруг вместо букв появилась абракадабра, то нужно выставить в настройках браузера Автокодировку. В Google Chrome, например, я иду для этого в Настройки -Инструменты-Кодировка-Автоматически.
12. В режиме Просмотр я замечаю,что забыла выровнять по центру расположение основной таблицы. Теперь нужно выделить ее любым способом и выбрать в нижнем меню позицию Выровнять: По центру. Это можно сделать и в самом начале работы в DW. Вы, наверное, заметили также, что в контактных данных вместо адреса электронной почты стоит оператор [my_email], который SR выставляет и активирует автоматически.
13. Теперь нужно взять из кодовой части DW HTML-код для SR. Из раздела Проект идем в кодовую часть DW - Код. Выделяем и копируем все,что находится между тегами <body> и </body>. Все остальное, включая теги <body> </body>можно вообще удалить! Сохраняем наш файл в созданную нами в п.1.папку РАССЫЛКИ-HTML-письма для возможной последующей редакции.
 14. Если нам нужно отправить письмо прямо сейчас: открываем Смартреспондер (SR).
14. Если нам нужно отправить письмо прямо сейчас: открываем Смартреспондер (SR).
- Заходим в уже имеющуюся или создаем нужную нам рассылку.
- Выбираем или создаем новое письмо и, заполнив необходимые строки с именем и адресом отправителя.
- Заполняем Тему письма.
- Отмечаем в левом верхнем меню HTML-код и, наконец, вставляем взятый нами в DW код в поле Источник.
- Делаем Предпросмотр письма. Это можно сделать также, щелкнув на пункт меню Источник. Если у вас до этого была Текстовая версия письма, обязательно УДАЛИТЕ ее, так как при отправке она имеет наивысший приоритет.
15. Обязательно проверьте свое письмо на СПАМ, чтобы быть уверенными в доставке. И, конечно же, необходимо протестировать его перед тем, как отправлять своим подписчикам! Кнопка Тестировать находится чуть правее кнопки Отправить. Несколько дополнительно потраченных минут позволят вам избежать впоследствии многих досадных моментов.
Если кому-то показалось, что это слишком долго, то это только кажется! Пройдя все шаги пару раз, вы будете создавать любые письма, на какие только способна ваша фантазия за 10-15 минут. Например, я люблю вставлять картинки и в заголовок письма. А что интересного получилось у вас?
Буду рада, если моя пошаговая инструкция оказалась вам полезной!
Благодарю за прочтение статьи и возможный комментарий!



















Отличная статья. Вот нашел еще вариант как можно легко отправить HTML письмо
Полезная статья, я вот пользуюсь программой emailfinder вот тут: при сборе адресов и дальнейшей рассылке, функционал отличный, позволяет совершить глубокую настройку.
Марина!, а как насчёт программы Dreamweaver cs3 , где её скасать для тренировки создать одно два письма. Наверняка она платная. И ради любопытства сначала хочется опробовать свои возможности и сумею ли ещё изучить эту самую программу. Усли есть у Вас такая возможность, то хотябы на 2 недели дать скачать эту программу, потом блокируйте. Адрес монго блога
Михаил, рада, что у Вас появился энтузиазм. Это стоит того, так как потом письмо можно сохранить в почтовике, как шаблон, и использовать еще много раз. Дримвивер, особенно CS3, скачать очень просто. Набираете в поисковой строке любого браузера прямо по-русски «скачать русский Дримвивер CS3 бесплатно» и перед Вами широкий выбор! Там мне понравилась строчка «Adobe Dreamweaver CS3 Rus +keygen скачать бесплатно». Тогда Вы можете сами сгенерировать ключ и получить программу на вечное пользование бесплатно! Взлом программ — это исконно святое русское!;) Сама тоже грешна, чего греха таить:)) Главное, не забудьте потом антивирусом проверить установочный файл. Удачи! Буду рада,если напишите о результатах!
Очень интересная статья. Никогда не пробовал сделать рассылку ранее.
Привет, Марина! Я теперь делаю так.: распечатываю вашу статью, кладу ее перед собой, открываю свою страничку и шаг за шагом, «высунув язык», повторяю необходимые действия. Для меня это настолько подходящая методика, что потом переполняет благодарность к автору. Я понимаю, какой это труд так все систематизировать, а самое главное, какая была проведена предварительная поисковая работа, чтобы найти оптимальное решение поставленной задачи.
Мне кажется, что вы, Марина, могли бы стать крупным исследователем, причем в любом выбранном направлении из-за склада своего ума.
Я очень благодарна вам за возможность достаточно легко справляться с трудным для меня видом работы
Нина, добрый день! Вы мне такие приятные вещи говорите, что действительно хочется продолжать работать в этом направлении! Несмотря на разношерстность тематики и общую неорганизованность, очень рада, что мои материалы нужны! Особенно таким серьезным людям, как Вы. Сейчас начала делать свои обучающие видео, но от системы скриншотов все равно не откажусь. Так что работы прибавится у всех!:)))
Марина, теперь я, если что-то забуду в ходе создания письма в HTML коде обязательно зайду на эту Вашу страничку. Здорово. Все так подробно описано. Сделала закладку. Спасибо.
Спасибо за ценную информацию!
«Импорт наработанных ранее email-адресов в Ваш акккаунт» правильно ли я подозреваю, что это и есть ручной ввод адресов, что бы сделать рассылку?
Благодарю, Наталья, за проявленный интерес. Возможности вводить адреса вручную в Смартреспондере однозначно нет. Есть только импорт, и еще требуется подтверждение, что это адреса именно Ваших абонентов, а не взятые из какой-либо базы. Для такой процедуры импорта достаточно иметь Бронзовый аккаунт.
а есть ли возможность в смартреспондере вводить вручную адреса и какой тогда тариф выбрать с такой функцией ( если это возможно)
Спасибо за статью, скажите, пожалуйста, а можно ли такие «красивые» письма отправлять не через смартреспондер, а из своего ящика на яндексе. К примеру не подписчикам, а знакомым. В смартреспондер не дает (бесплатно) вручную вводить адреса получателей.?
Наталья, благодарю Вас за проявленный интерес!К сожалению, из-за того,что письмо готовится в html-коде отсылать его можно только через специально «заточенные» на оба варианта (текстовый и кодовый) почтовые программы. Я в самом начале тоже было ринулась переслать кому-то из своей личной переписки такое письмо, и люди получили абракадабру!
Марина, а есть ли у смартреспондера возможность писать письмо и в текстовом виде, и в HTML, чтобы подписчик сам выбирал, как ему удобно получать письма? Заранее благодарю за ответ
Марина, рада Вашему вопросу! Такая возможность у Смартреспондера безусловно есть. Место там предусмотрено для обеих версий! Однако по моему прежнему опыту, если Вы вставляете и текстовую, и html-версию, то текстовая имеет высший приоритет и по умолчанию отправляется именно она. Хотя я советую Вам самой проверить, так как программа быстро развивается, и вполне возможно, сейчас все по другому. Напишите тогда, что получилось, если не сложно!
Срочно понадобилось разослать поздравления к Новому году, задал в поисковике и на 15 месте нашёл ответ на мой вопрос. Это оказался Ваш блог!
Всё оказалось понятно и доходчиво, а главное вовремя.
Спасибо. Успехов Вам!
Огромное спасибо за ДЕЙСТВИТЕЛЬНО ценный материал. Долго ломал голову как такое письмо создать, додумался погуглить 🙂 и нашел Вас.
Благодарю, Руслан! Очень приятно. А я уже начала было думать, что никому-то не нужно то, о чем я пишу.Вдохновили меня на новые подвиги!:)
доброго времени суток. искал что то похожее. нашел. статья хорошая. в одном беда. не смог найти Dreamweaver CS3ю из того что находил три не запустилось на остальных на депозитах вообще говорят нет такого файла.
не подскажете где скачать
Попробуйте, Валерий вот эти варианты CS4. Должно работать: DW CS4 для winXP
DW CS4 для win7 . Это портативная версия программы. Эти ссылки даются студентам Академии, так что смело действуйте. Напишите, какой будет результат, плиз:)
Благодарю за быстрое реагирование.
Я перепробовал уйму ссылок (не этих что вы дали) и все же нашел рабочую ссылку.
уже даже пытался сделать письмо. Разобрался. оказалось все очень легко и просто — благодаря такой подробной инструкции как на этой странице.
очень здоровская статья!
Спасибо!
Очень приятно, что Вы успешно справились. Рада, что смогла быть полезной:)
благодарю за помощь, все получилось.теперь возник другой вопрос как убрать разделение между заголовком и основным письмом, что бы было все единым ?
Делал все по инструкции но картинка у принимающей стороны не появляется!
Максим, прежде, чем переносить код в почтовую программу, сначала проверьте в режиме просмотр, что у Вас получилось в Дримвивере. Для писем при вставке картинки нужна не сама картинка, как обычно, а ее адрес в интернете. Думаю6 что все дело в этом.Выходите на связь в Скайпе, решим этот вопрос.
Марина, настолько все подробно объяснили, что не сделать просто невозможно. Спасибо Вам огромное. Основные моменты записала в блокнот. Сделать надо несколько раз и будет уже на автомате. Ваш блог мне очень нравится.
Марина, обязательно освою Ваш способ создания письма в DW.Уверена выйдет интересное письмо и по форме и по содержанию надеюсь.
Спасибо Марина! Обязательно займусь своей рассылкой. Всё очень доходчиво. БЛАГОДАРЮ
Спасибо большое… раз уж прочитал, прийдётся учиться это делать!!!
Павел, спасибо за прочтение столь непростого в изложении материала. Надеюсь,что у Вас все получится. Если нет,находите меня в Скайпе. Прочитала о Вас на Вашем блоге, похоже, что мы движемся в одном и том же направлении саморазвития! Но, к сожалению, не нашла там места,где оставить комментарий.Но лайки сделала.:)
Спасибо, Марина. Решила привести в порядок свою рассылку, а html — для меня «неизвестно» 🙂 Не знала, что нужно текстовую версию удалять. Спасибо!
Хорошая статья, полезная. Со Smart Responder работают все, а их фишки подавляющее большинство людей не знает. Как настроить рассылку — тоже не все знают.
Марина, Вы действительно сделали отличное пособие по созданию писем в коде html.
В спам любые письма могут попасть. Просто не стоит увлекаться картинками и фотографиями в письме. А те, которые используете, обязательно надо сжать для сообщения электронной почты. И лишнее обрезать. Успехов!
Спасибо,Татьяна! Очень полезная информация.Обязательно воспользуюсь Вашим советом! Благодарю!
Марина, Вы проделали титаническую работу, чтобы в деталях объяснить материал, который пригодится всем, кто занимается интернет-бизнесом. А вернее, всем, кто делает рассылку через Смартреспондер.
К тому же, это и в самом деле, готовая подборка для вашего будущего обучающего видео.
Описано всё предельно понятно. Большое спасибо.
Работа и впрямь была титаническая, но зато я и сама все это использую и не забуду,что и как делать. И буду рада,если и другим пригодится.
У меня нет опыта с созданием видео, но я это внесла в график, а значит — сделаю! Спасибо Вам, Нина, огромное за отклик!
Интересная статья. Огромное количество полезной и нужной информации. Спасибо, все четко и подробно рассказано!
Спасибо,Александр, стараюсь брать с Вас пример!:)
Марина, статья на высшем уровне!!! Если к ней добавить видеоурок, то будет на первых позициях в поисковиках и принесёт Вам трафик. Поисковики очень ценят в статьях видеоуроки (проверила на себе). А видеоурок можно сделать из Ваших замечательных слайдов и озвучить. Их количества достаточно для видеоурока. Обязательно при необходимости сделать рассылку, воспользуюсь Вашей статьёй. Спасибо, Марина!
Надежда,спасибо Вам огромное за подсказку! Попробую сделать свое первое видео!
Марина, молодец отличная статья! Советую поставить плагин, позволяющий увеличивать картинки. Да и ещё, к сожалению такие письма попадают в спам, поэтому многие успешные интернет-предприниматели предпочитают текстовый режим.
Галина,спасибо! Буду признательна,если посоветуете,какой именно плагин поставить для увеличения картинок? Насчет спама я тестирую в Смартреспондере, а вот Ваш коммент сейчас как раз из спама вытащила! Чего только не бывает в жизни!;)
Обязательно все свои письма в SmartResponder именно так и сделаю. Они должны быть красиво оформлены!
Марин! Спасибо!
Вот так и учимся друг у друга, Наташ! Спасибо большое за отклик!
Марина, спасибо за статью! Давно хотела научиться вставлять картинки и фотографии в рассылку! ПОЛУЧИЛОСЬ!
Ну, вот это самая высшая похвала, что получилось! Спасибо,Наталья! Всегда с теплом и благодарностью вспоминаю все Ваши уроки в Академии! Низкий поклон!