 Поисковый запрос "как создать рекламный баннер онлайн бесплатно?" встречается довольно часто. Я хочу поделиться своими наработками создания баннеров и установки их на блоге буквально за считанные минуты. Мое 6-минутное видео явное тому подтверждение!
Поисковый запрос "как создать рекламный баннер онлайн бесплатно?" встречается довольно часто. Я хочу поделиться своими наработками создания баннеров и установки их на блоге буквально за считанные минуты. Мое 6-минутное видео явное тому подтверждение!
Вообще-то мне непонятно, почему возникает такой вопрос, "как создать баннер бесплатно", поскольку партнеры обычно предлагают уйму готовых баннеров абсолютно бесплатно. И безусловно это в их интересах...
Другое дело, что нас, блогеров, эти баннеры по целому ряду причин могут не устраивать.
Либо к общему оформлению блога не подходят, либо текст на баннере не в твоем формате, а то и с пропущенными запятыми! Короче, проще создать баннер самому! Даю, как обычно, пошаговую инструкцию со скриншотами плюс видео.
Для создания собственного баннера нам, прежде всего, нужны партнерская ссылка и подходящая картинка. А дальше необходимо знать, как их соединить в одно целое и поместить в нужное место своего блога. Всего-то 4 простых шага, и вы уже счастливые обладатели нового баннера! Делаем вместе!
1. Партнерская ссылка. Берется в своем личном кабинете. Я взяла для создания реального баннера свою партнерскую ссылку: для тренинга «Секреты Создания Продающей Страницы» компании RuElSoft.
2. Картинка. Обычно я стараюсь "убить сразу двух зайцев". Чтобы картинка и по дизайну подходила, и в то же время была максимально идентична странице перехода, на которую посетитель попадает, кликнув по нашему баннеру. Второе даже, на мой взгляд, важней! Так как, не получив ожидаемого оформления на странице перехода, посетитель может ее просто закрыть, не читая.
Поэтому обычно я стараюсь вырезать какую-либо картинку со страницы перехода и "дорастить" ее необходимыми кнопками и надписями по технологии, описанной мной для создания уникального хедера с вашей фотографией. В данной статье я воспользуюсь уже готовой картинкой, просто вырезав ее на странице перехода .
Предлагаю повторять все шаги сразу за мной, чтобы сразу получить не только знания, но и навык. Вырезать картинку можно любым подручным способом, каким вы владеет. Будь-то Clip2net, FastStone Capture или еще что-то. Я лично пользуюсь инструментом Ножницы (Snippet), который стандартно входит в пакет Microsoft Office 2010. Мне вообще 2010 Офис больше нравится, чем 2013, так что не спешите обновляться!
Вырезанную картинку сохраняем под каким-то уникальным именем на компьютер, например, в раздел Загрузки или Изображения. Главное, самим помнить, куда сохранили!
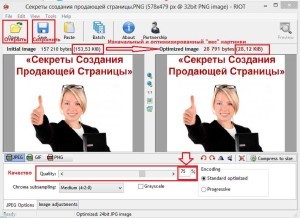
Итак, картинка получилась довольно большой: размер под 600х500 пикселей и "вес" больше  150 Кб. Размер-то можно и при установке на блог откорректировать, а вот с "весом" разбираться нужно сразу! Я предпочитаю оптимизировать фото и скриншоты до размера 30-60 Кб, чтобы это не отражалось на скорости открытия блога. Иначе нетерпеливый посетитель может и не дождаться загрузки вашего бесценного детища! В своем видео я подробно останавливаюсь на этом моменте, используя для уменьшения "веса" бесплатный интернет-ресурс RIOT (аббревиатура от названия Radical Image Optimization Tool). "Вес" оптимизированной картинки зависит от выбранного вами с помощью горизонтального бегунка качества изображения.
150 Кб. Размер-то можно и при установке на блог откорректировать, а вот с "весом" разбираться нужно сразу! Я предпочитаю оптимизировать фото и скриншоты до размера 30-60 Кб, чтобы это не отражалось на скорости открытия блога. Иначе нетерпеливый посетитель может и не дождаться загрузки вашего бесценного детища! В своем видео я подробно останавливаюсь на этом моменте, используя для уменьшения "веса" бесплатный интернет-ресурс RIOT (аббревиатура от названия Radical Image Optimization Tool). "Вес" оптимизированной картинки зависит от выбранного вами с помощью горизонтального бегунка качества изображения.
3. Объединение картинки для баннера с партнерской ссылкой. Собственно баннер.
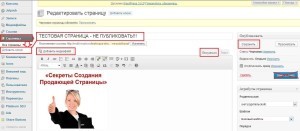
- Входим в Консоль своего блога. В левом вертикальном меню выбираем Страницы - Добавить новую. И создаем новую Страницу, на которой и будем производить все дальнейшие манипуляции.
- Добавляем медиафайл путем загрузки изображения с нашего компьютера (см. видео внизу статьи). Из предлагаемых размеров загрузки картинки на блог (Миниатюра, Средний, Полный) выбираем Средний - 300х251 пикселей.
- Нажимаем виртуальную кнопку Сохранить. Главное, помнить, что в данном случае кнопка Опубликовать является запрещенной!

- Я планирую вставить баннер в боковую колонку на своем блоге (сайдбаре), и я знаю из настроек своей темы Weaver Admin, что ее ширина 265 пикселей. То есть нашу картинку 300х251 пиксель нужно уменьшить по размеру. Делаю это прямо здесь, на блоге.
- Щелкаю по картинке левой клавишей мыши, и картинка  становится голубого цвета. Щелкаю еще раз, и слева наверху появляется две маленькие виртуальные кнопки Редактировать и Удалить. Выбираю Редактировать и в новом выпадающем меню выбираю 80%. Затем именно в выпадающем меню (не путать со Страницей) нажимаю виртуальную кнопку Обновить (см. видео). Естественно, что процент уменьшения картинки мы выбираем всякий раз разный.
становится голубого цвета. Щелкаю еще раз, и слева наверху появляется две маленькие виртуальные кнопки Редактировать и Удалить. Выбираю Редактировать и в новом выпадающем меню выбираю 80%. Затем именно в выпадающем меню (не путать со Страницей) нажимаю виртуальную кнопку Обновить (см. видео). Естественно, что процент уменьшения картинки мы выбираем всякий раз разный.
Однако лично я сама предпочитаю уменьшать изображение еще до загрузки на блог в любом сподручном редакторе типа стандартного Диспетчера рисунков Micrisoft Office 2010.
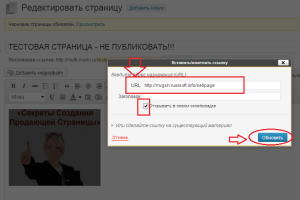
 - Мы видим, что изображение уменьшилось. Проверяем на всякий случай его размер и опять щелкаем по нему левой клавишей мыши, чтобы картинка вновь стала голубого цвета. Однако теперь наша задача другая. Щелкаем по картинке-ссылке в верхней строке Редактора консоли и меняем исходную ссылку на свою партнерскую. Обязательно помечаем галочкой чек-бокс Открывать в новом окне/вкладке!
- Мы видим, что изображение уменьшилось. Проверяем на всякий случай его размер и опять щелкаем по нему левой клавишей мыши, чтобы картинка вновь стала голубого цвета. Однако теперь наша задача другая. Щелкаем по картинке-ссылке в верхней строке Редактора консоли и меняем исходную ссылку на свою партнерскую. Обязательно помечаем галочкой чек-бокс Открывать в новом окне/вкладке!
- После этого переходим в текстовую часть Редактора консоли Текст. И просто копируем полностью весь HTML-код (см. видео).
4. Размещение баннера на блоге. Этот скопированный код и есть наш баннер, ждущий, чтобы его как можно скорей разместили в подходящем месте на блоге. Те, кто знает, как это делать, дальше могут не читать, однако я с самого начала создания блога ориентировалась на новичков в интернете, а потому опишу все, как положено.
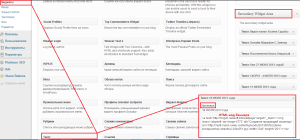
- Вновь идем в левое вертикальное меню Консоли блога, но на сей раз выбираем Внешний вид -  Виджеты.
Виджеты.
- Идем в правое вертикальное меню с различными областями блога. Я буду вставлять свой баннер в Secondary Widget Area ( то есть во вторую сверху область сайдбара). Открываю ее, затем ищу в средней части экрана Доступный виджет Текст.
- Теперь моя задача перетянуть его в нужное место моей боковой колонки. Я зажимаю виджет текст левой клавишей мыши и тяну его в нужное место. Вы увидите, что пространство для него само собой освобождается (см.видео).
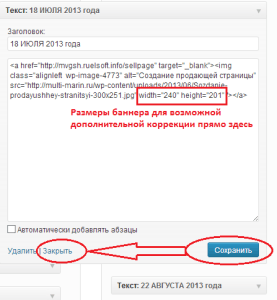
 - Теперь нам нужно написать заголовок к виджету и вставить скопированный нами до этого HTML-код своего баннера. После вставки кода вам будет прекрасно видно, нужно ли еще подкорректировать размеры баннера, если что!Это можно сделать прямо здесь, в кодовой части.
- Теперь нам нужно написать заголовок к виджету и вставить скопированный нами до этого HTML-код своего баннера. После вставки кода вам будет прекрасно видно, нужно ли еще подкорректировать размеры баннера, если что!Это можно сделать прямо здесь, в кодовой части.
- Обязательно Сохраняем информацию в только что созданном нами виджете Текст и щелкаем по виртуальной кнопке Закрыть.
ПРОВЕРКА УСТАНОВКИ БАННЕРА. Выходим в режим Просмотр и находим наш баннер среди остальных. Теперь наша задача щелкнуть по нему левой клавишей мыши и посмотреть, в нужное ли место осуществляется переход?!
У меня все работает прекрасно, так что буду очень рада, если данная статья оказалась полезной и для вас! А сейчас советую посмотреть короткое видео, где виден сам процесс установки данного баннера в режиме реального времени с пояснениями.


















Спасибо Марина вам за статью! Очень помогла мне ваша статья.
Благодарю за отклик, Константин!Искренне рада!Успехов Вам!
Ну, Марина, как всегда подготовила очень нужный материал. Я прочитала статью, теперь надо делать. Вот что мне нравится в твоих статьях, так это всегда детальный пошаговый план выполнения. Не захочешь, а поймешь. Здорово!
Нина,благодарю! У меня же блог поначалу задумывался, как советы для начинающих в Интернет! Вот так и осталась эта привычка все «разжевывать»!:))С наступающим!
Спасибо, Марина, за предложенный упрощенный метод, обязательно воспользуюсь Вашими советами. Действительно настолько все просто и понятно.
Марина, Все просто и понятно. Спасибо! Обязательно воспользуюсь. Вам успехов!
Класс! Спасибо, у меня все получилось.
Ура,Вера! Радуюсь вместе с Вами! Благодарю за искренний отклик!
Здравствуйте, Марина! Мне понравилась статья. Очень все подробно, а главное просто и доступно, буду пробовать сама сделать банер. С удовольствием буду заходить к вам за информацией
Как всегда все четко, понятно и доступно. Статья очень ко времени. Ведь все больше людей занимается сайтостроением. Спасибо за помощь. Успехов!!!
Замечательная статья всё подробно и доступно описано, И главное — пошагово. Долго думала как сделать свой баннер на сайте, оказывается всё очень просто. Спасибо за информацию!
Марина! Спасибо!Все просто, понятно и профессионально!
Блог полон полезной информации, мне понравилось!
Заходите в гости! Успехов и Процветания!
Марина, еще раз спасибо за очень полезный и понятный урок. Я только что сделала по нему баннер своей книги на блоге. Глаза боятся, а руки делают, тем более что так все прекрасно описано в уроке.
Марина здравствуйте! Огромное спасибо за статью! Никак не могла понять как найти HTML код для своей картинки.У ВАС все очень понятно и просто и про вес картинки тоже. Наталья Попова.
Cказать просто спасибо не решаюсь-это стоит многократного спасибо!!!
здорово. нужно будет что-нибудь поставить по вашей схеме.
Мариночка! НУ, ОЧЕНЬ ЗДОРОВО И ПОНЯТНО! СПАСИБО БОЛЬШОЕ! ПОДЕЛИЛАСЬ! А Я ВСЕ НИКАК НЕ ВОЗЬМУСЬ ДЕЛАТЬ ВИДЕО, КАК ВЫ —МНЕ КАЖЕТСЯ -У ВАС С ИРИНОЙ ПОЛУЧАЕТСЯ ПРОЩЕ И БЫСТРЕЕ, ЧЕМ У МЕНЯ.
Марина, спасибо, узнала новый метод создания баннеров. Действительно все легко и просто, как говорится, из подручных средств. Я использую для вырезания картинки программу FS Capture, а для уменьшения веса — фотошоп. Теперь попробую и Ваши способы. Вообще я обратила внимание, что Вы стремитесь максимально упростить технические моменты и щедро делитесь своим опытом, за что Вам огромное человеческое спасибо.
Добрый день, Марина! Спасибо за интересную статью и видео — всё очень понятно! У Вас интересный блог, с удовольствием буду заходить к Вам в гости!
Наталия, здравствуйте! Благодарю за первый отзыв к статье! Рада знакомству и жду в гости:)